Explore Your Options, a new job portal designed to connect employers with job seekers in Northeastern Ontario, will be officially launched on Feb. 22, 2017. It’s an initiative of the Far North East...
Clark Stories
Mobile
How to Get Your Community Geofilter Approved on Snapchat
Tips to get a Community Geofilter Approved on Snapchat With the number of snapchatters on the rise and nearly 9,000 snaps every second, one of our designers decided to jump on board and create a...
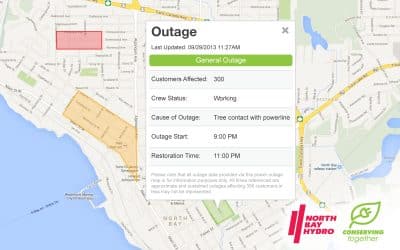
North Bay Hydro Launches New Power Outages Map
North Bay Hydro - Power Outages Map We are proud to announce the launch of the new North Bay Hydro Power Outages Map on the North Bay Hydro website. We developed this web application to allow North...
Twitter Widget not working on mobile devices
Fix for wordpress twitter widget not loading on mobile devices (iPhones, Android, Blackberry... etc.) On mobile devices, we noticed our twitter widgets weren't loading. This problem is caused...